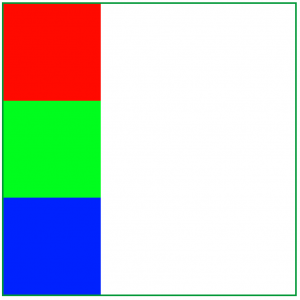
赤、緑、青のdivでできたボックスが通常フローしています。

これにfloatを設定して次のように横並びにしたいのですが、うまくいきません。

通常フローのHTMLは次のようになっています。
<div id="wrapper">
<div class="red"></div>
<div class="green"></div>
<div class="blue"></div>
</div>
フロートさせるためにcssは次のように指定します。
.red {
background-color: #F00;
height: 300px;
width: 300px;
float:right;
}
.green {
background-color: #0F0;
height: 300px;
width: 300px;
float:right;
}
.blue {
background-color: #00F;
height: 300px;
width: 300px;
float:left;
}
#wrapper {
width:900px;
border:5px solid #093;
}
結果は次のようになります。

赤は真ん中に来てくれません。これはfloatの向きを変えてみても同様で真ん中には来ません。
ここでfloatと併用してpositionを設定します。floatと併用するにはpositionはrelativeにする必要があります。
‘position’の値が’absolute’あるいは’fixed’であれば、’display’は’block’に、’float’は’none’に(強制的に)設定されます。 ボックスの位置は、’top’、’right’、’bottom’、’left’という4つのプロパティと包含ブロックによって決まります。つまり、relativeならfloatとpositionの併用は可能です。
手順
- 緑は左にフロートし、赤と青を右にフロートさせます。これで左から緑、青、赤の順に並びます。
- 次にそれぞれ3つのdivにposition:relativeを設定します。
- 赤のdivを幅分だけ左に移動させます。left:-300pxとします。
- 緑はdivの幅分だけ右に移動させます。left:300pxとします。
.red {
background-color: #F00;
height: 300px;
width: 300px;
float:right;
left:-300px;
position:relative;
}
.green {
background-color: #0F0;
height: 300px;
width: 300px;
float:left;
position:relative;
}
.blue {
background-color: #00F;
height: 300px;
width: 300px;
float:right;
position:relative;
left:300px
}
#wrapper {
width:900px;
border:5px solid #093;
overflow:hidden;
}


コメントを投稿するにはログインしてください。