インライン要素に対してCSSで装飾することは珍しいかもしれません。
box-decoration-breakプロパティとは、要素の断片が複数の行、段、ページに渡る場合に描画する方法を指定します。
具体的にはインライン要素が折り返し状態になった時の背景の設定などに活用できます。
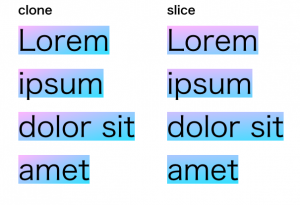
値には、「slice」と「clone」が用意されています。
slice:要素は最初、ボックスが断片化していないかのように描画されます。
clone:それぞれの断片が、個別に描画されます。
特に背景にグラデーションを設定した場合などその効果を確認することができます。
.first span{
background-image: linear-gradient(to right bottom, rgba(255, 175, 255, 0.80), rgba(0, 221, 256, 0.80));
-webkit-box-decoration-break: clone;
box-decoration-break:clone;
}
.second span{
background-image: linear-gradient(to right bottom, rgba(255, 175, 255, 0.80), rgba(0, 221, 256, 0.80));
-webkit-box-decoration-break:slice;
box-decoration-break:slice;
}




コメントを投稿するにはログインしてください。