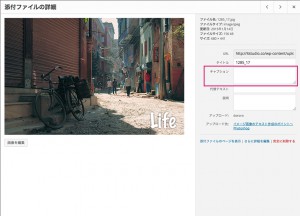
WordPressの投稿で画像を挿入する場合にはメディアライブラリの機能を使ってアップロードして使用することになります。メディアライブラリにはキャプションの設定もできるようになっています。

ところで、このキャプションを設定すると画像を囲むpタグを包むようにクラス名wp-caption付きのdivができます。(投稿時WordPress4.1.1の状況)
それだけならよいのですが、style属性が付きwidthが画像の横幅に設定されます。
これがくせ者です。インラインCSSは外部CSSより優先されるために思わぬレイアウト崩れにつながることもあります。
特にレスポンシブ対応で親要素依存でmax-width:100%指定している場合など注意が必要です。
画像サイズが親要素サイズより大きい場合、div.wp-captionにインラインcssが設定されて親要素を突き破って表示されてしまいます。また、float対策などで親要素にoverflow:hiddenを使用していたら大きな画像の一部が表示される結果になるはずです。
これを解決するにはクラスwp-captionにmax-width:100%をあらかじめ指定しておくことで解決できます。
WordPressレッスンブックHTML5&CSS3のp127-4はこの対策を行っているようです。



コメントを投稿するにはログインしてください。